
Hospitality
Pepper 2.0
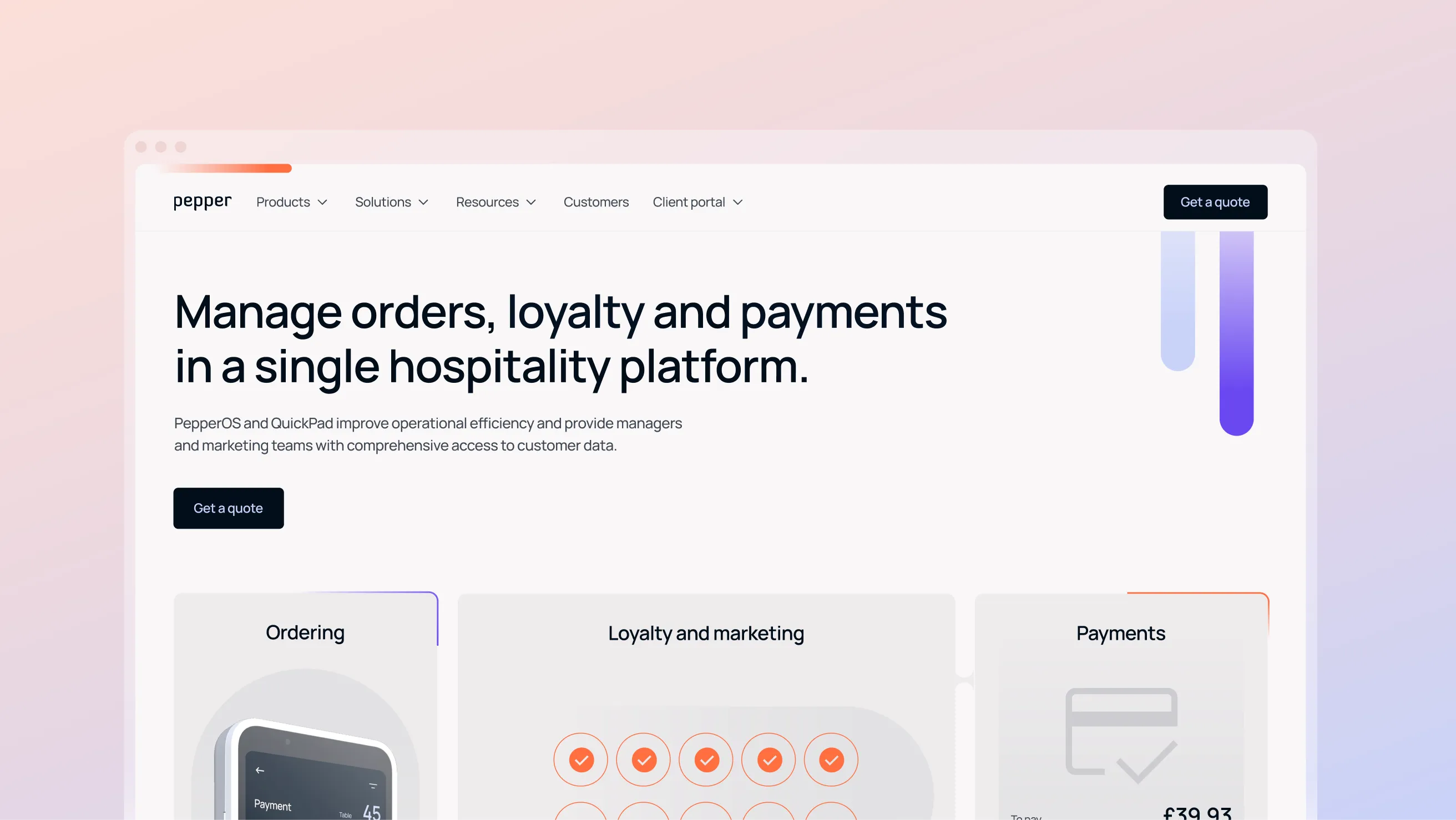
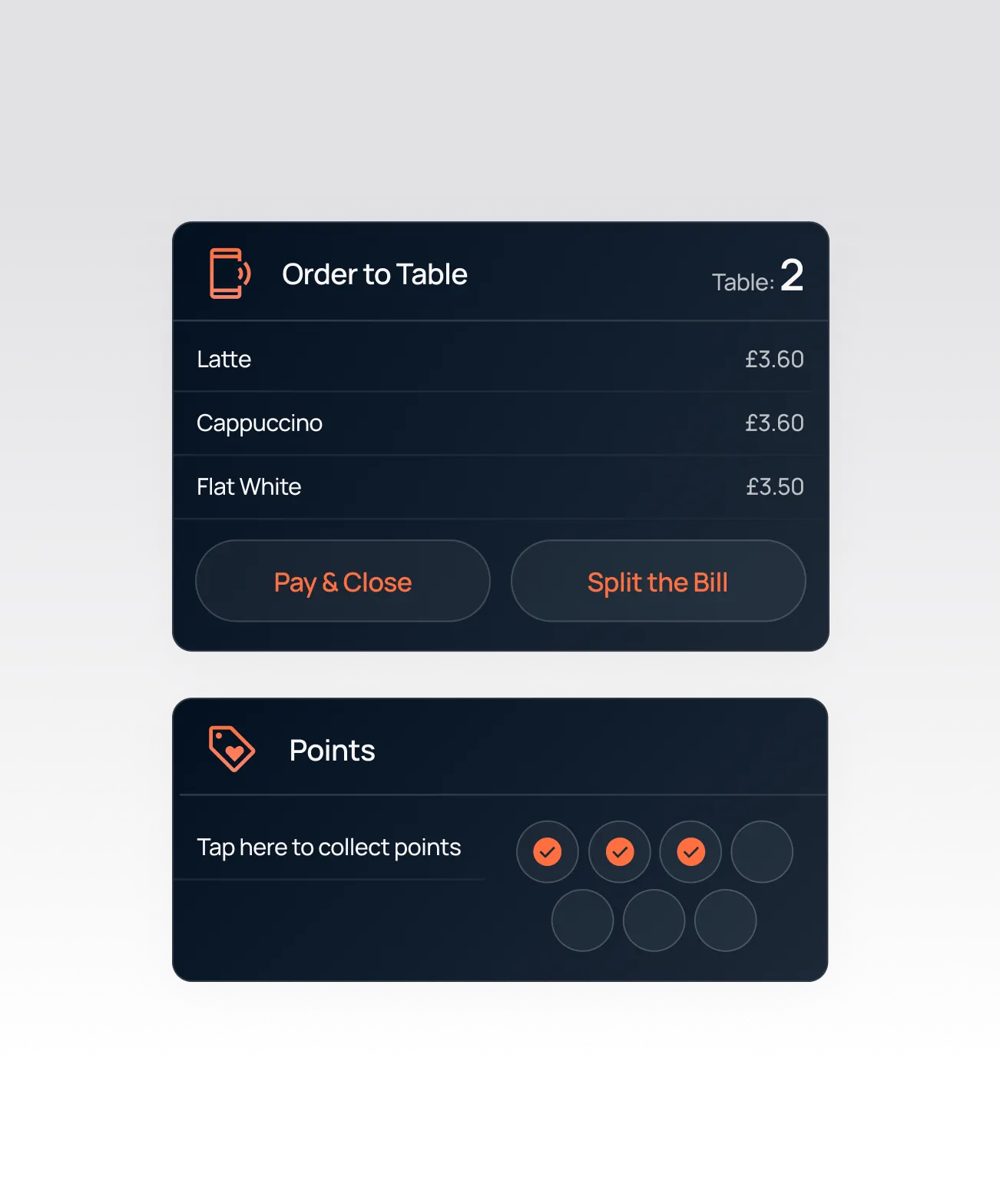
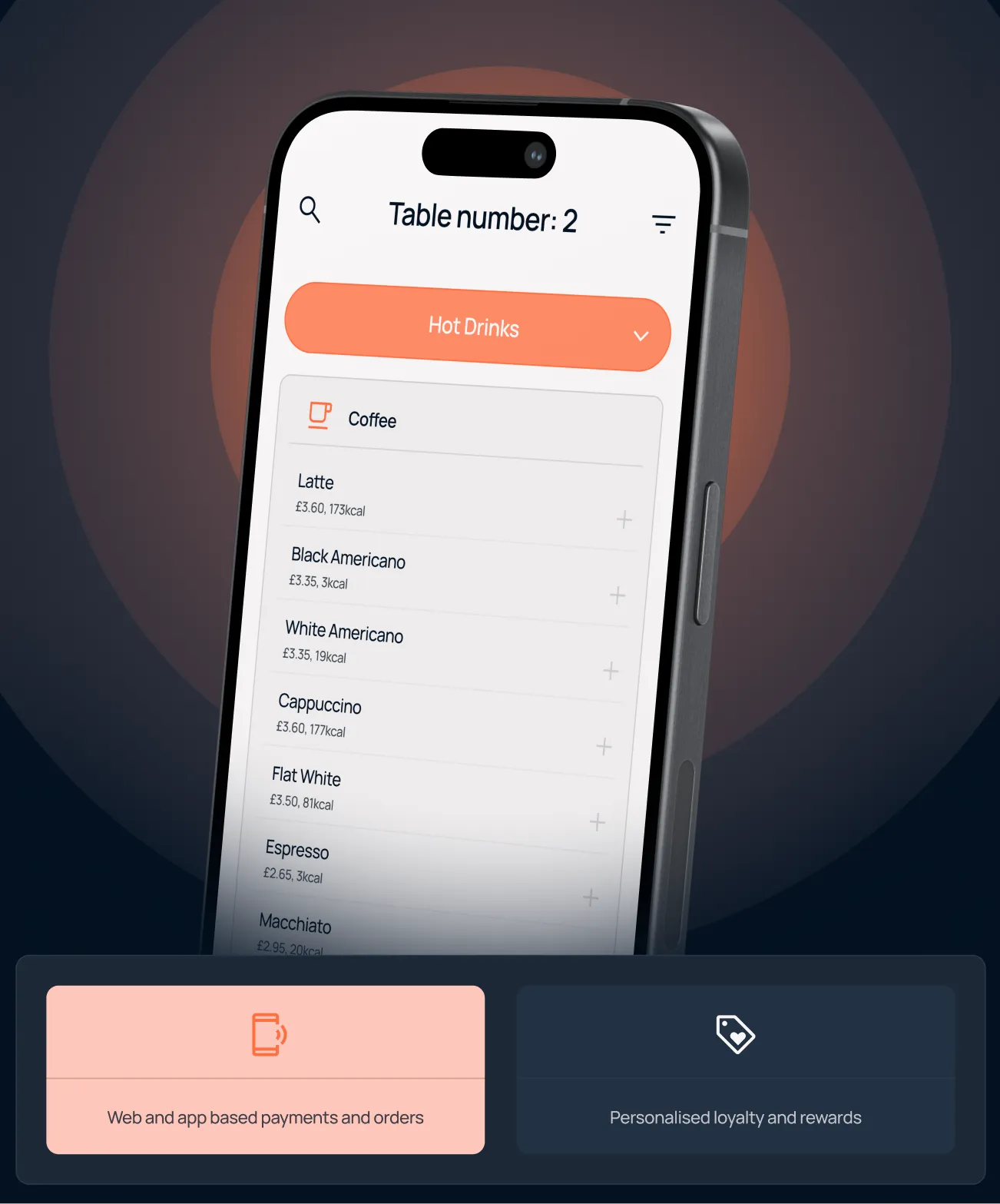
Pepper enables hospitality brands to manage orders, loyalty and payments in a single platform. Their product suite improves operational efficiency and provides managers and marketing teams with comprehensive access to customer data across app, web and a staff facing solution.
Project overview
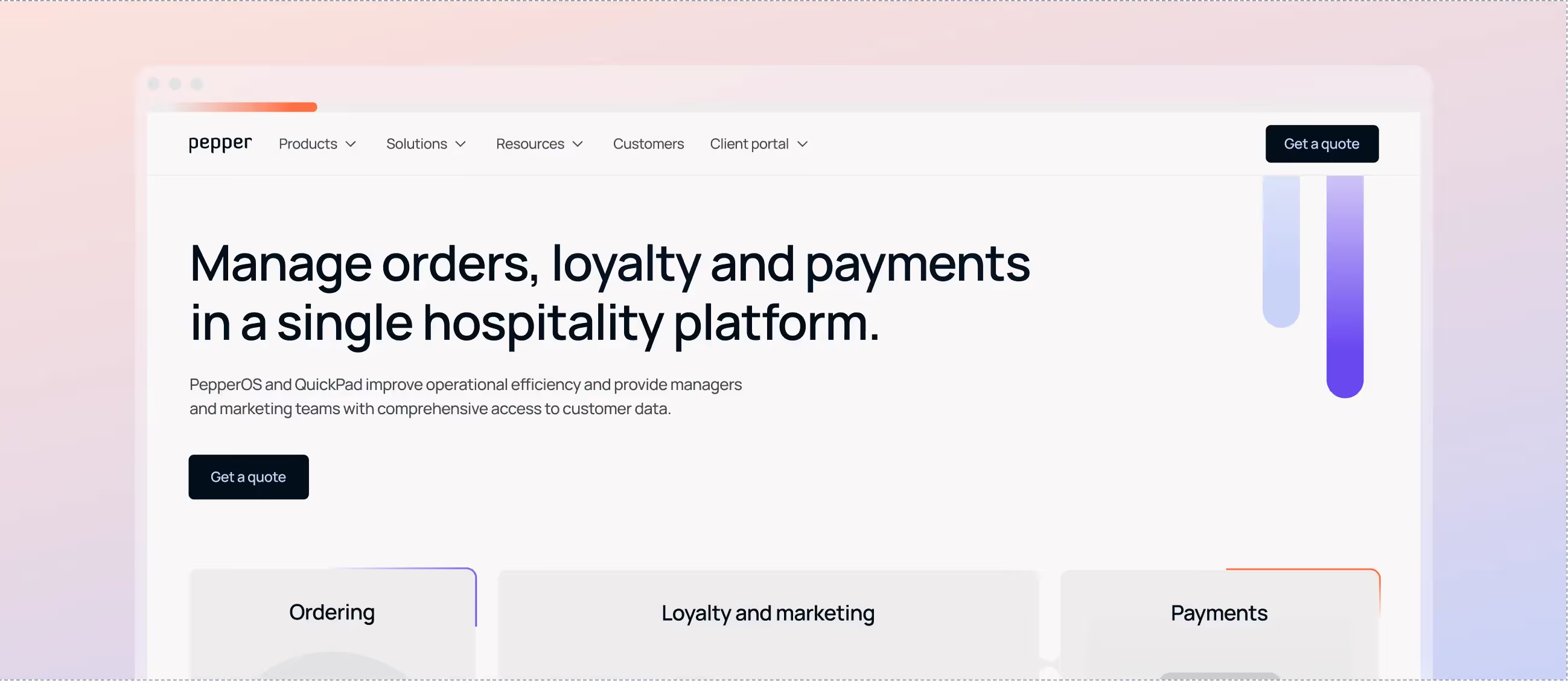
Re-design the existing website to reflect the product and company evolution
Since we designed Pepper’s original website, the brand has evolved significantly, shipping a multitude of new features and a new product too. This presented an opportunity to re-imagine both the structure of the site and the UI styling to improve the storytelling and better communicate the value of the product to their ideal customer profiles.
The challenge
Communicate Pepper’s products with clarity
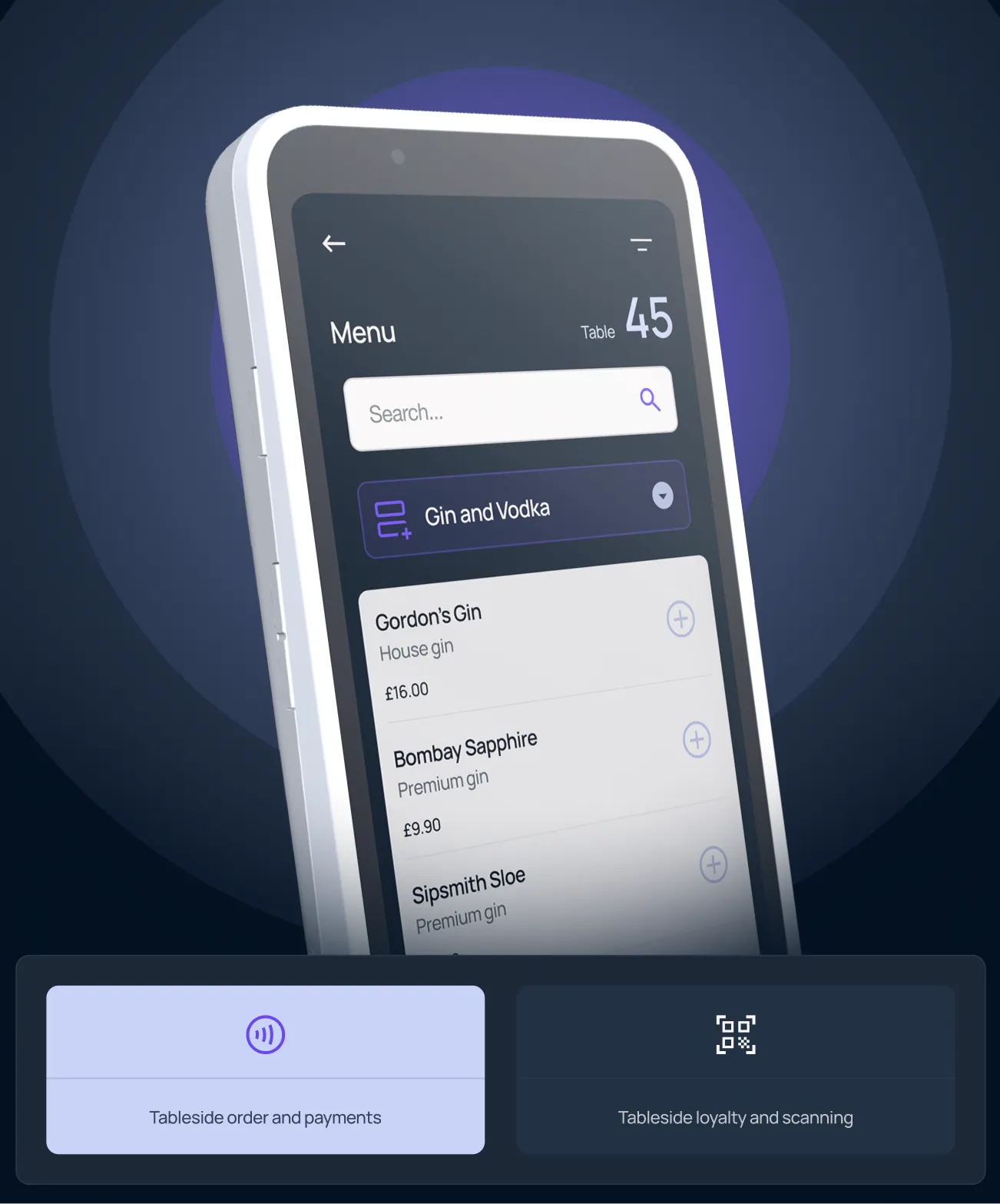
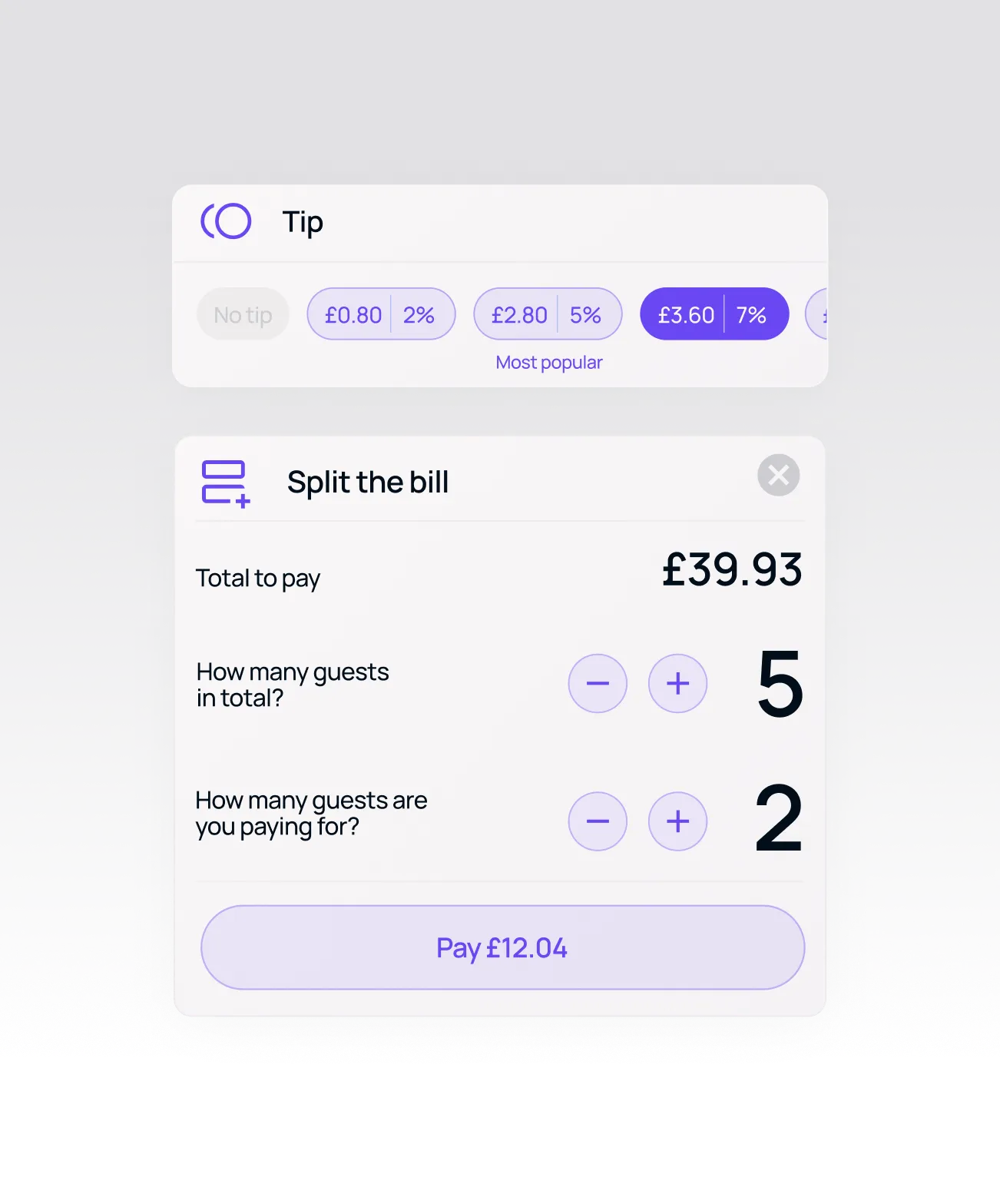
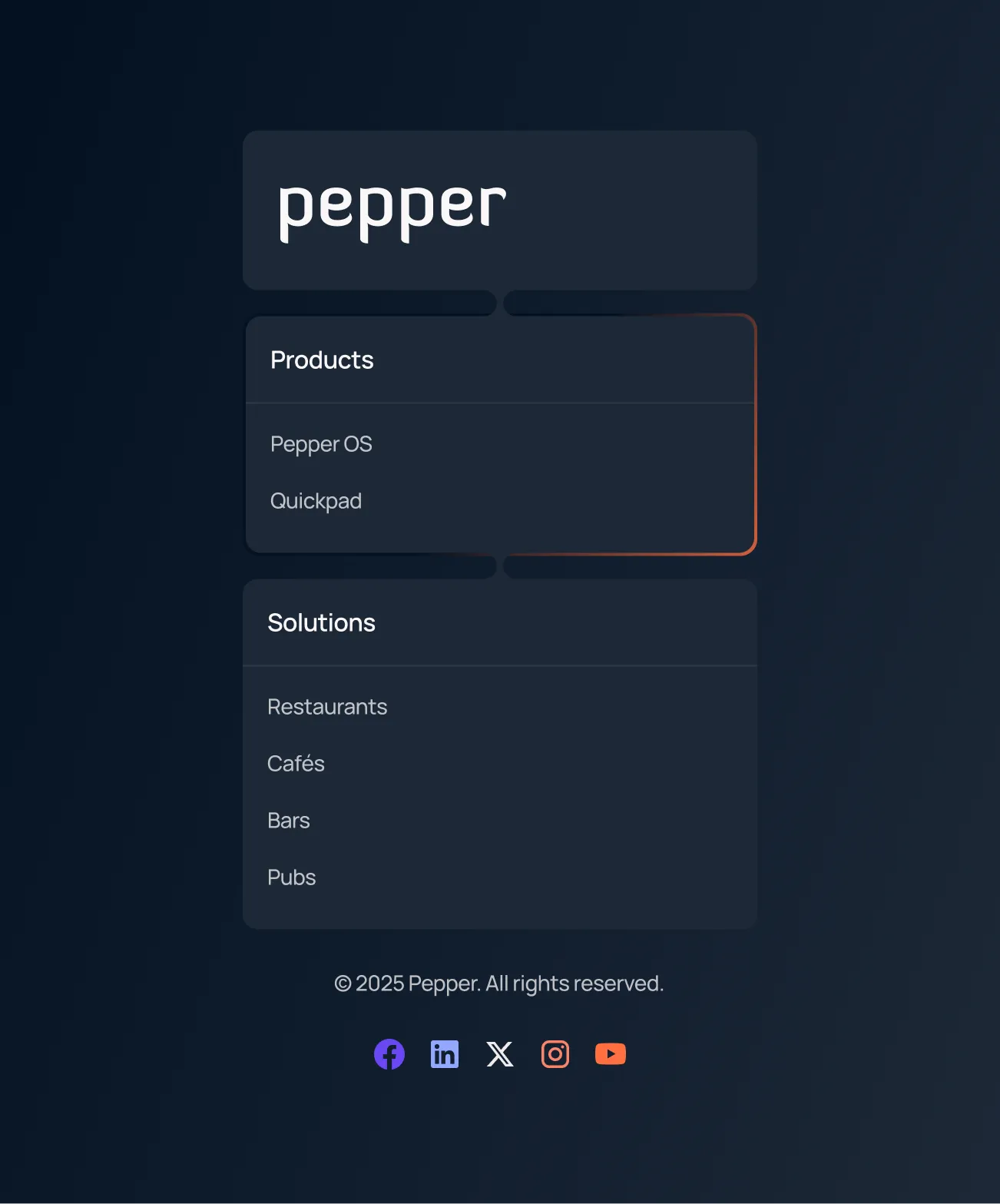
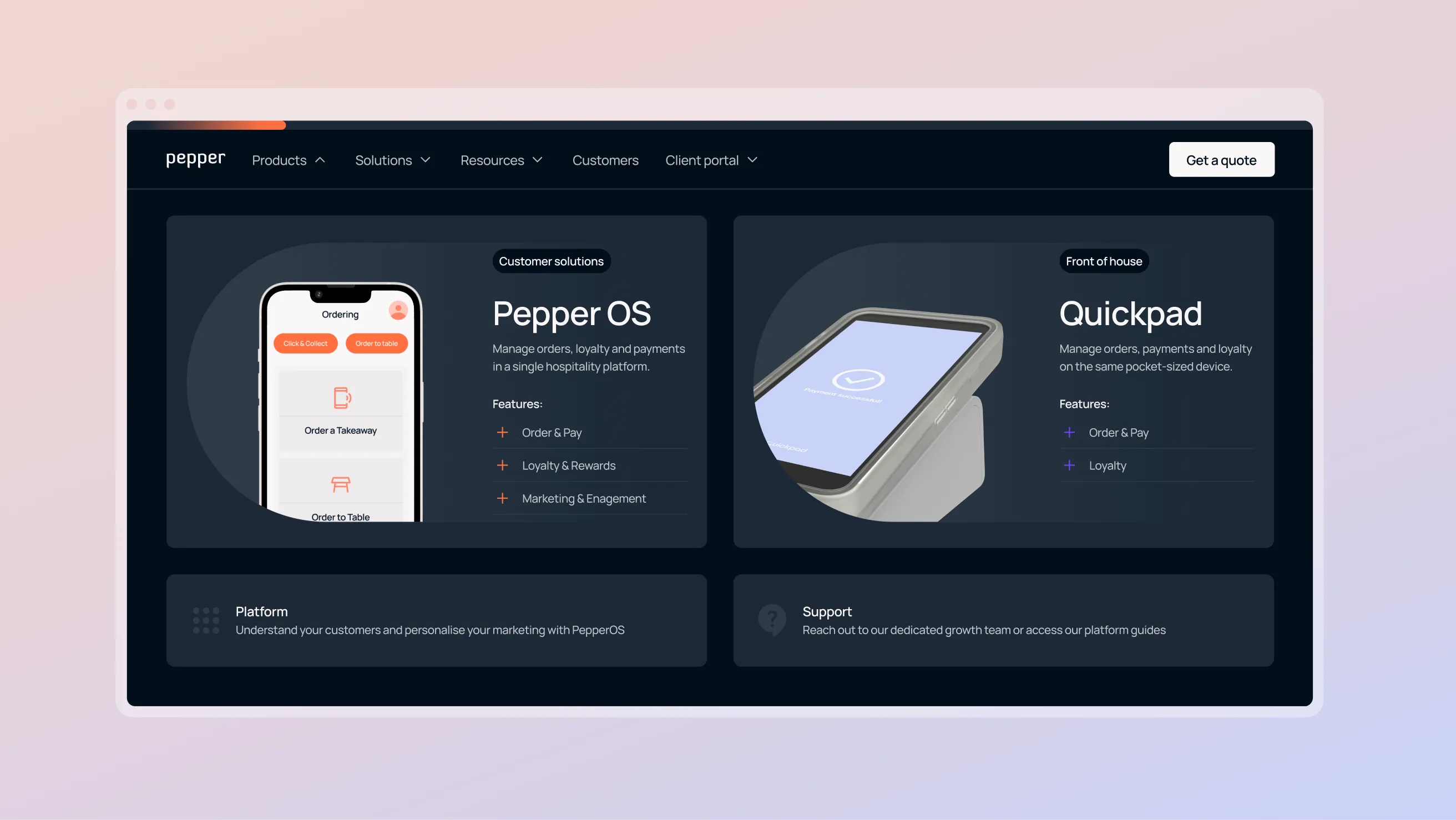
One of the core challenges with the redesign was to help visitors understand the key differences between Pepper OS and Quickpad.
Both products work in harmony or in isolation and both represent critical components of Pepper’s business. The challenge for us was to ensure both products received equal weighting, whilst helping users asses which product(s) were right for them.



Overpass solution
A revised navigation design, coupled with a matured UI styling direction
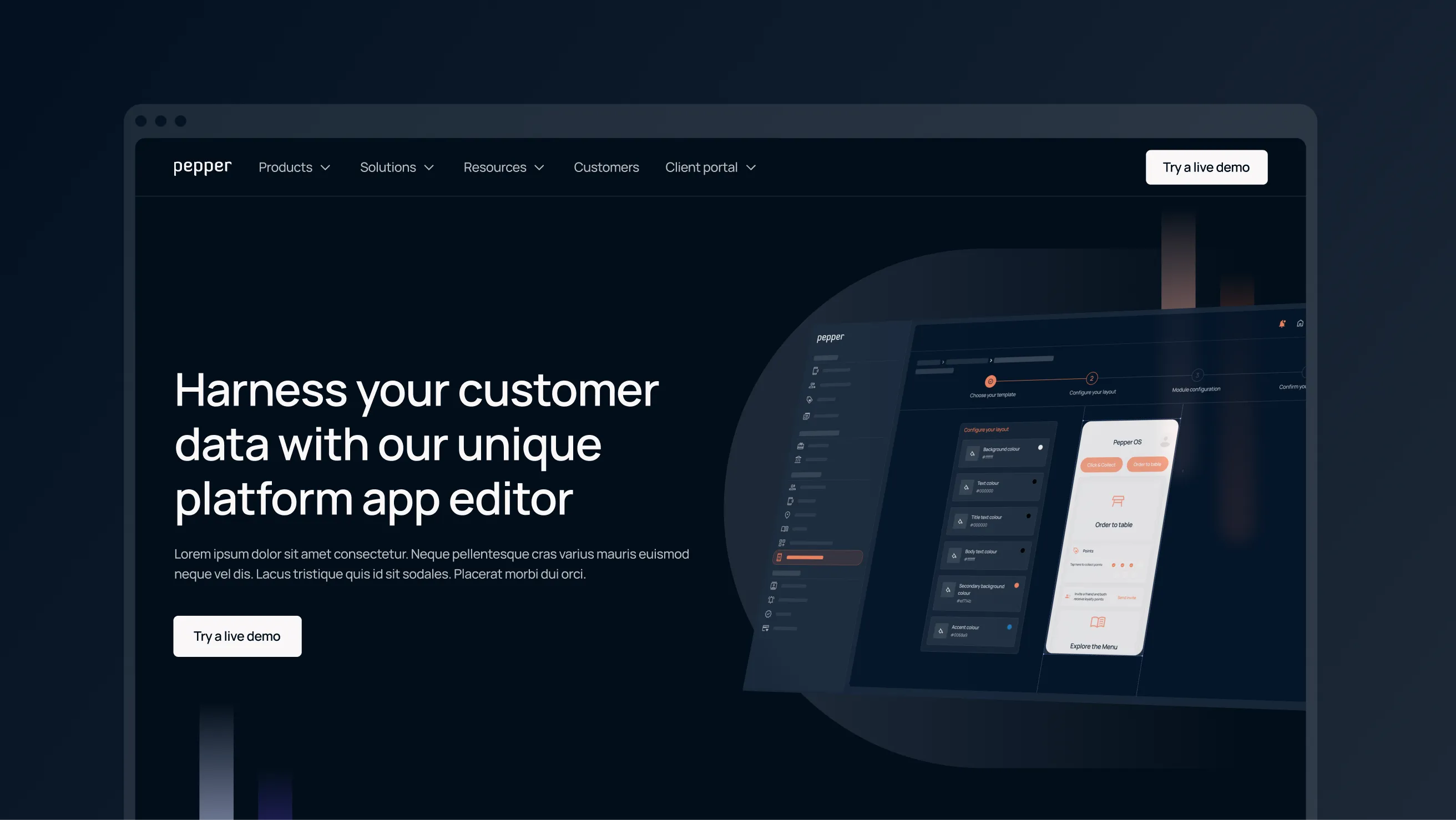
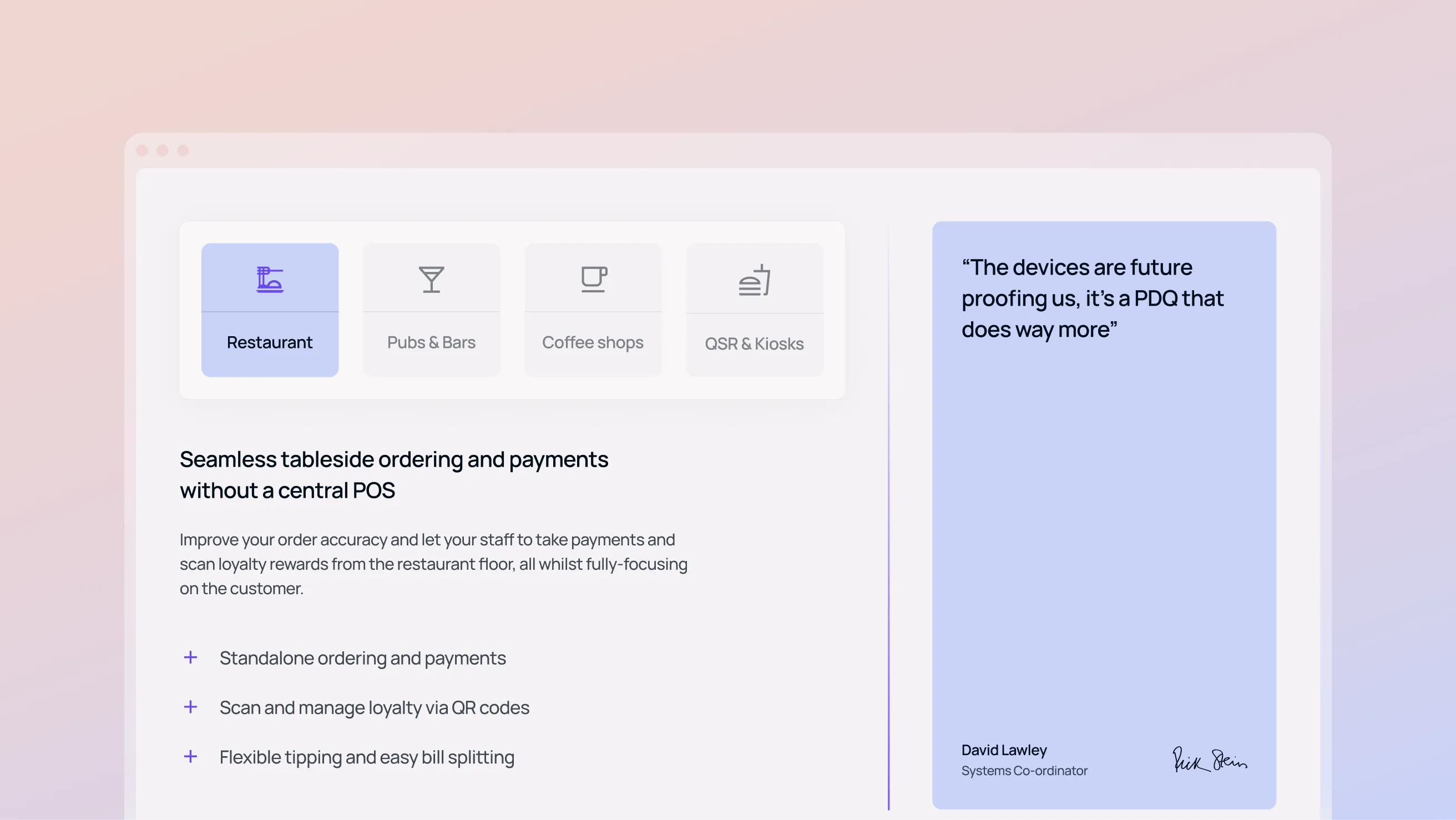
Transforming the navigation, we devised a way to showcase the product’s features as well as the intended user at a glance. In addition, we revised the styling of the website, to attract higher value customers, moving away from an overly friendly illustrative style in favour of a more mature, technology focused aesthetic.
What we did:
SurveyUX/UI and technical requirement workshopsWebsite build specification sheetInformation architecture and UX wireframesStylescapes (mood-boards) and UI conceptsUI design (desktop and mobile)Product shot designWebflow developmentAPI connections, integrations, data migration, SEO continuityConversion rate optimisation
- Survey
- UX/UI and technical requirement workshops
- Website build specification sheet
- Information architecture and UX wireframes
- Stylescapes (mood-boards) and UI concepts
- UI design (desktop and mobile)
- Product shot design
- Webflow development
- API connections, integrations, data migration, SEO continuity
- Conversion rate optimisation




Word on the street
We have worked on many projects with Overpass, including branding and messaging, fundraising decks, product development, sales and marketing, and website redesign. They are an extension of our team and understand our business as well as an employee does.

Adam Montgomery
Pepper HQ